hexo | 主题设置二(进阶)
唠唠闲话
上篇介绍 butterfly 主题基本的设置 ,本篇补充一些复杂功能,包括SEO优化等。
文章相关
文章打稿
一些文章正在编写,但还不想推送到网站上,可使用草稿功能。
参考简书:hexo新建文件草稿
- 新建草稿
1
hexo new draft "draft-name"
此时博客目录 source/_drafts/ 下出现了文件夹和草稿文件 “darft-name”。
- 用下边代码启动本地博客,可以将草稿内容加到显示的网页中
1
hexo s --drafts
hexo 在生成网站文件时会自动忽略 _ 开头的文件和文件夹(_post除外),用添加前缀 _ 的方法跳过文章生成。
文章隐藏
有时候,我们不希望某篇文章放在首页,比如记录生活的,非学习性的,这节介绍两种方法。
方法一:修改 pug 文件
这部分后续会做新修改。
-
编辑
post-ui.pug文件1
2cd themes/butterfly/layout/includes/mixins # 进入目录
code post-ui.pug # 编辑文件 -
修改开头部分,并把
.recent-post-item的内容向右缩进。1
2
3
4
5
6
7
8mixin postUI(posts)
- let leftright = 1
each article , index in page.posts.data
if article.hide == true
- let= leftright = 1-leftright
else
.recent-post-item
... -
打开需要隐藏的文章,在头部信息(front-matter) 中添加一行
hide: true。
方法二:安装插件
用插件实现文章隐藏功能。
-
更换插件
1
2npm uninstall hexo-generator-index --save # 卸载旧插件
npm install hexo-generator-index2 --save # 安装新版 -
在 _config.yml 中贴下边代码
1
2
3
4
5
6
7
8
9
10
11# index2 generator 是否包含官方的 hexo-generator-index
index2_include_index: false # defult is true
# 配置index2 generator,可以是数组或对象
index2_generator:
per_page: 10
order_by: -date
include:
# - category Web # include article which category is Web
exclude:
- tag hide # exclude article which tag is Hexo
参数说明:
- 除了 include 和 exclude,其它如 per_page 和 order_by 都是原有的官方首页生成器选项
- Include/exclude 选项格式为
属性 值,可选的属性有:- category: 文章分类
- tag: 文章标签
- path: 文章源路径
- 被 exclude 隐藏的文章可以用 include 还原显示
注:更换插件后,主页横幅的上拉效果好像没了。
踩坑记录
-
方法一存在一些 bug:
- 文章隐藏了,但分页计数仍然计算
- 假设首页十篇都设置隐藏,首页就是空白的一页
-
方法二更换插件,也有一些问题:
- 旧插件用于排序的 sticky 属性失效了
- 主页横幅的效果没了
- 通过标签隐藏,标签会出现在首页标签栏中
博客用的方法一,分页问题后续再摸索修改 .pug 文件。
参考文章
zhheo:Butterfly下如何隐藏部分文章
Jamling:hexo-generator-index2 插件
文章加密
很多时候,我们写的部分博客和文章是不希望别人看到的(比如一些个人的总结之类),所以对这些文章进行加密,提供密码才能访问是个不错的方式。
参考链接
Github:hexo-blog-encrypt
简书:Hexo博客文章加密
-
下载安装插件
1
npm install --save hexo-blog-encrypt
-
单篇加密方法一,在需要加密的文章开头(front-matter)添加一行
password: 密码内容,效果如下

-
单篇加密方法二,在 front-matter 中添加多行内容
1
2
3password: 密码
message: Hey, 这篇文章被加密了,请输入密码!
wrong_pass_message: Oh, 密码错了,检查一下好吗~效果如下


-
按标签加密,进入 _config.yml,添加代码
1
2
3
4
5
6
7# Security
encrypt: # hexo-blog-encrypt
message: Hey, 这篇文章被加密了,请输入密码!
tags:
- {name: 标签1, password: passwordA}
- {name: 标签2, password: passwordB}
wrong_pass_message: Oh, 密码错了,检查一下好吗~ -
标签加密下,单篇取消加密只在 fornt-matter 加入
password: ""
补充说明:
- 部署前要用
hexo clean和hexo g重新生成才会生效 - 如果文章添加了多个加密标签,则按 _config.yml 中排在最上的标签加密
- 如果文章 front-matter 有
password参数,则改参数优先于标签 - 加密文章的内容不能被自带的搜索功能检索到
文章置顶
参考博客
这里最好学点 Javascript 的语法,否则只能套用给定的代码,使用不灵活。
字数统计
-
安装插件
1
npm i --save hexo-wordcount
-
在 _config.butterfly.yml 中,将参数设置为 true
1
2
3
4
5
6# wordcount (字數統計)
wordcount:
enable: true # 修改这里
post_wordcount: true
min2read: true
total_wordcount: true
阅读统计
参考文章
CSDN:搜索SEO+阅读量统计+访问量统计+评论系统
用 LeanCloud 做阅读统计,但实际上 butterfly 自带了 busuanzi 阅读统计。
页面跳转
写文章经常用到跳转功能,站外链接的跳转可以用 Markdown 语法,但站内文章或文章上下片段的跳转,则得用其他方法。
-
站内文章跳转
1
{% post_link <站内文章的文件名> <链接标题名>%}
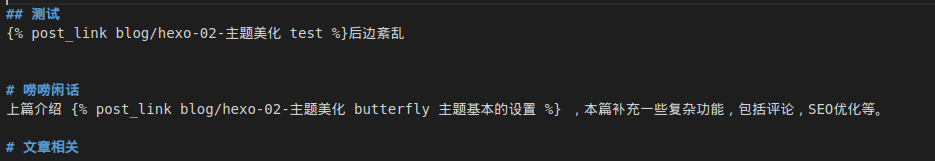
特别注意:如果跳转紧接在
#标题下,且后接文字,则后续排版会被扰乱。
例如代码:

显示结果:

-
页内跳转,借助 html 语法,例如
1
2
3
4<span id="target">需要跳转的位置</span>
...
...
[跳转按钮](#target) -
示例
SEO 优化
推广是很麻烦的事情,怎么样别人才能知道我们呢,首先需要让搜索引擎收录你的这个网站,别人才能搜索的到。那么这就需要 SEO 优化了。
参考文章
CSDN:搜索SEO+阅读量统计+访问量统计+评论系统
LeTe乐特:Hexo 每天自动提交网站 url 到搜索引擎
知乎:Hexo 博客提交百度、谷歌搜索引擎收录
SEO
SEO 是由英文 Search Engine Optimization 缩写而来,中文意译为“搜索引擎优化”。SEO 是指通过站内优化比如网站结构调整、网站内容建设、网站代码优化等以及站外优化。
百度收录
添加网站
-
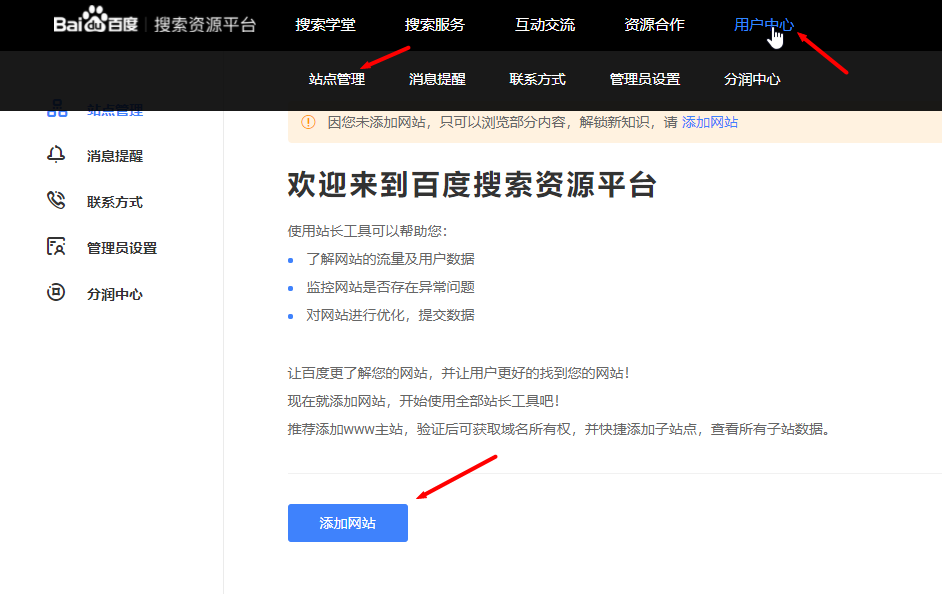
进入百度资源搜索平台,登录百度账号
-
用户中心 -> 站点管理 -> 添加网站

-
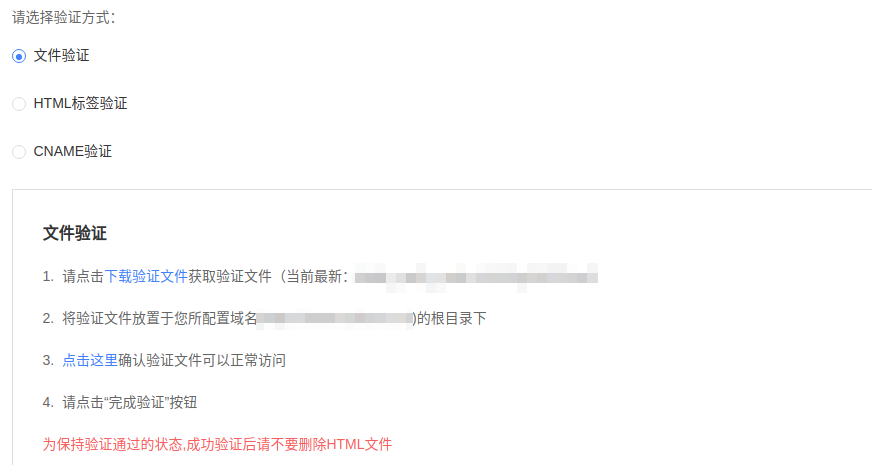
填写网站信息,选择验证方法

-
推荐用方法一,下载验证文件,放在博客主题目录的
source文件夹下。 -
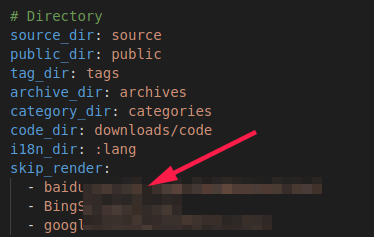
验证文件如果放博客主目录的
source,生成网站时会编译source中的文件,导致验证文件被修改,验证失败。解决方法是在_config.yml文件中,添加忽略编译的文件,比如:

自动提交
百度提供了三种自动提交方法:主动推送、自动推送和 sitemap ,以下是官方给出的解释:
- 主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录
- 自动推送:是轻量级链接提交组件,将自动推送的 JS 代码放置在站点每一个页面源代码中,当页面被访问时,页面链接会自动推送给百度,有利于新页面更快被百度发现
- sitemap:您可以定期将网站链接放到sitemap中,然后将sitemap提交给百度。百度会周期性的抓取检查您提交的sitemap,对其中的链接进行处理,但收录速度慢于主动推送
自动推送
个人用 butterfly 主题,在 themes/butterfly/layout/include/head.pug 的末尾,追加下边代码
1 | script(). |
主动推送
-
安装插件
1
npm install hexo-baidu-url-submit --save
-
在根目录
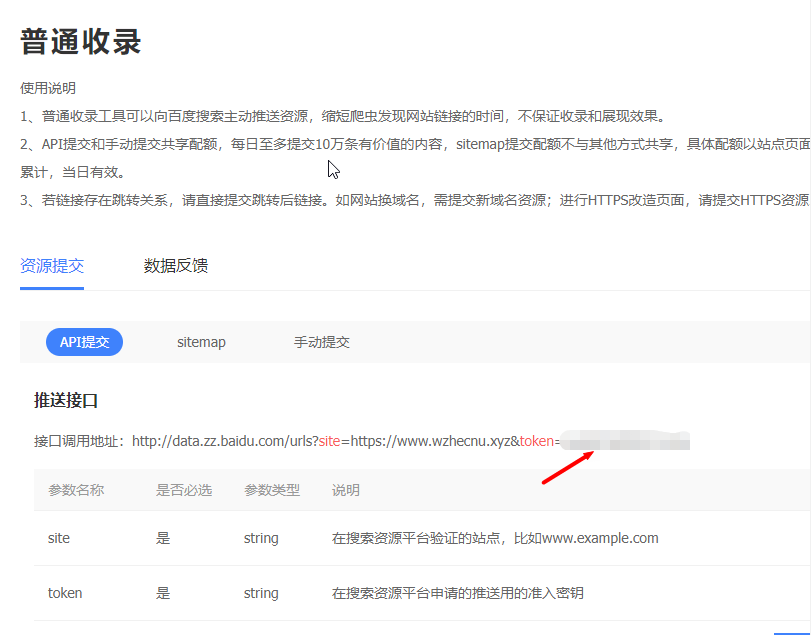
_config.yml文件里写入以下配置:1
2
3
4
5baidu_url_submit:
count: 20 # 提交最新的多少个链接
host: www.wzhecnu.cn # 在百度站长平台中添加的域名
token: <token> # 秘钥
path: baidu_urls.txt # 文本文档的地址, 新链接会保存在此文本文档里其中
<token>在普通收录中可以找到。

-
在
_config.yml文件中,加入新的 deployer1
2
3
4
5
6
7# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
- type: 'git'
repo: rex@101.34.118.228:/var/repo/hexo_static
branch: master
- type: baidu_url_submitter例如上边最后一行。
-
部署测试
1
hexo clean && hexo g && hexo d
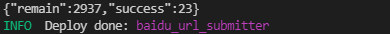
出现下边内容即推送成功

sitemap
-
安装插件
1
2
3npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
npm i hexo-seo-autopush --save -
用
hexo g && hexo d生成和部署,此时public/目录下回出现baidusitemap.xml文件 -
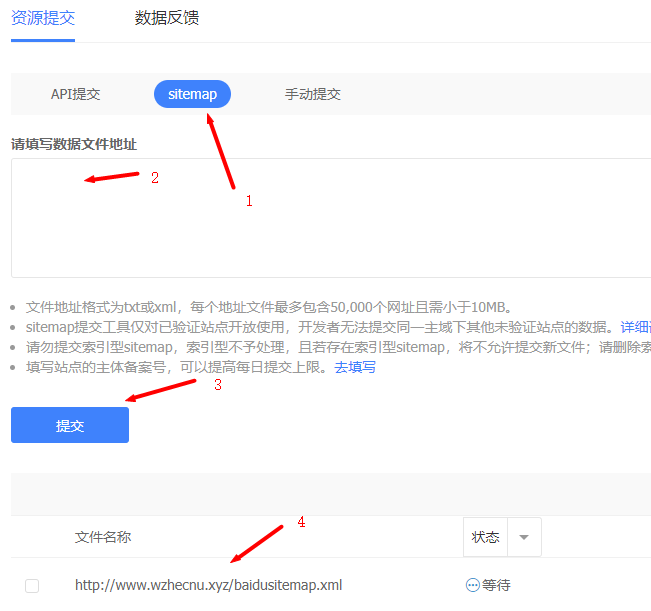
回到百度资源平台,添加 sitemap 文件

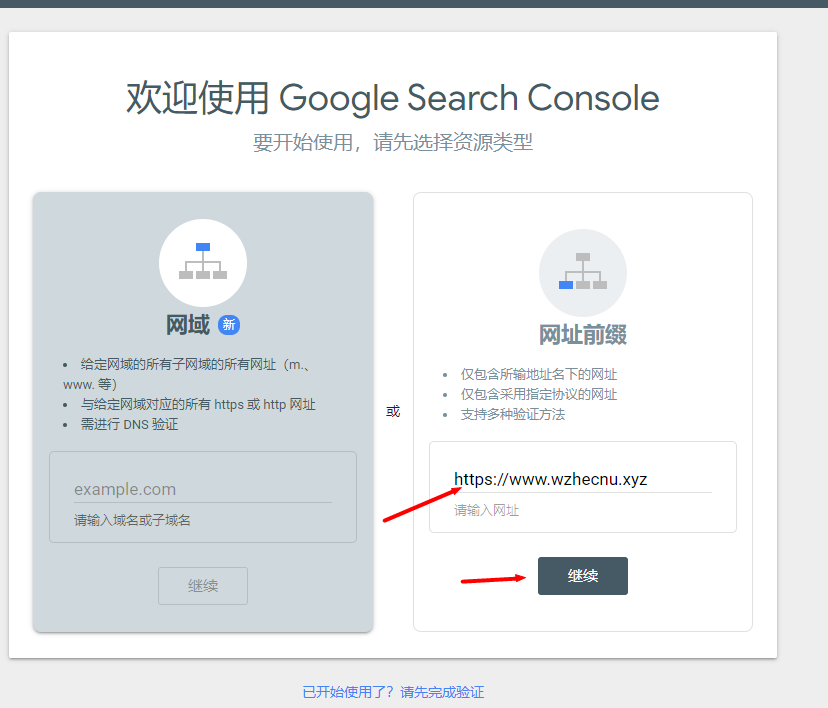
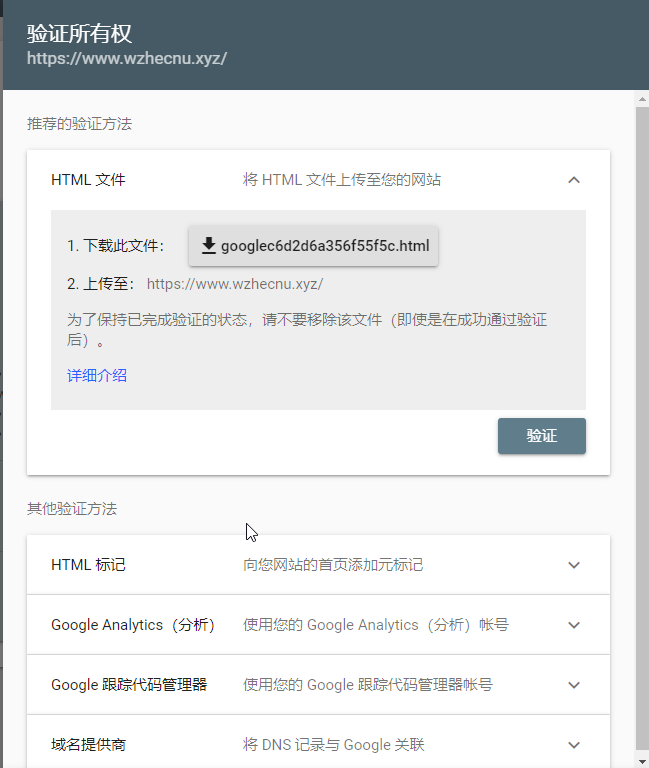
谷歌收录
必应收录
-
点击进入必应搜索控制台
-
网站验证和前边相同
-
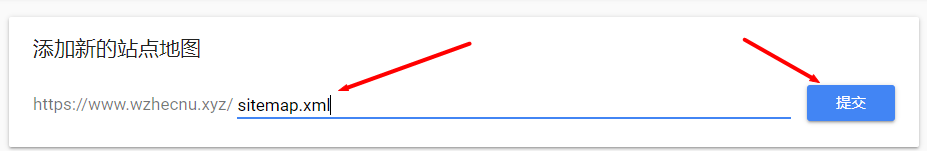
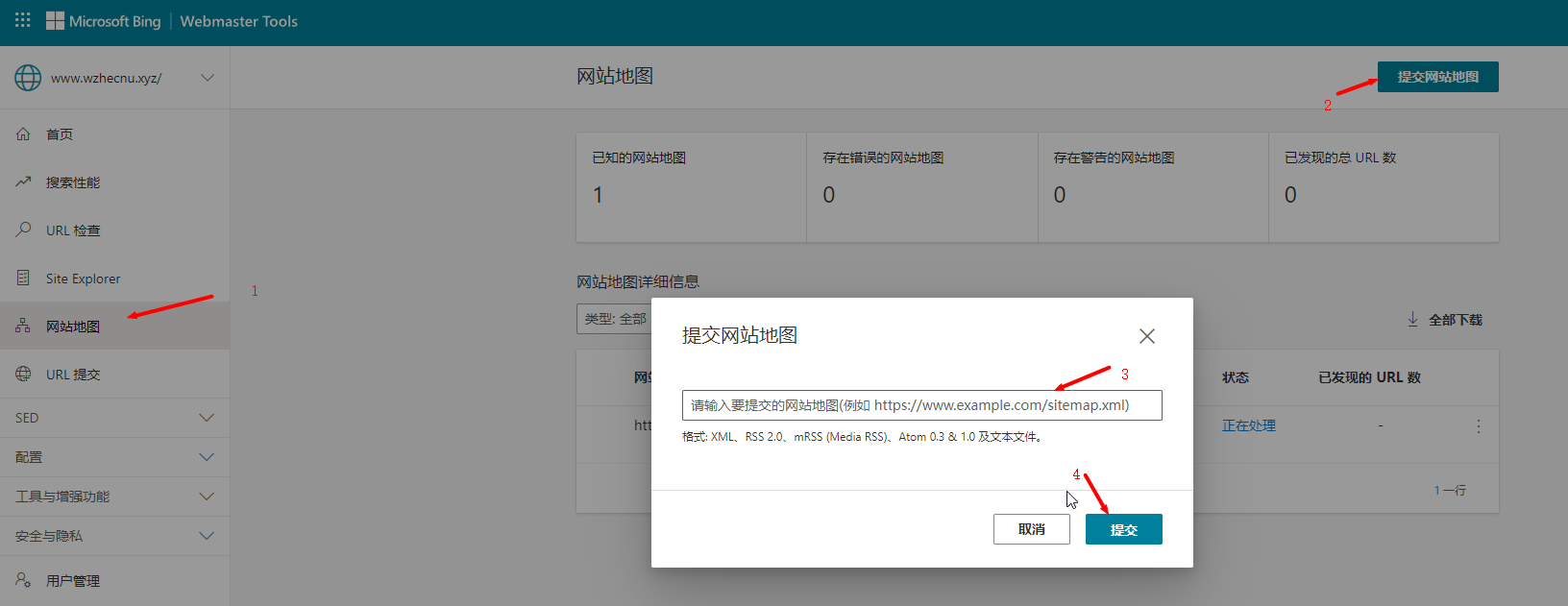
添加站点地图

其他
评论系统
之前一直用 Valine,设置简单但免费内存小且管理不方便。最近发现不少博客用 Twikoo,风格还不错,就改用它了。
Twikoo 是一个简洁、安全、无后端的静态网站评论系统,基于腾讯云开发。
参考阅读
zhheo:Twikoo 评论系统配置教程
Twikoo 官方:https://twikoo.js.org/
butterfly 官方:Butterfly 安装文档(四) 主题配置-2
服务器设置
作者的实机演示:Twikoo 快速上手视频教程
-
进入云开发 CloudBase 活动页面,选择合适的套餐。
现在免费版下架了,我买的是包年套餐。 -
进入环境-登录授权,启用“匿名登录”
-
进入环境-安全配置,将网站域名添加到“WEB安全域名”
-
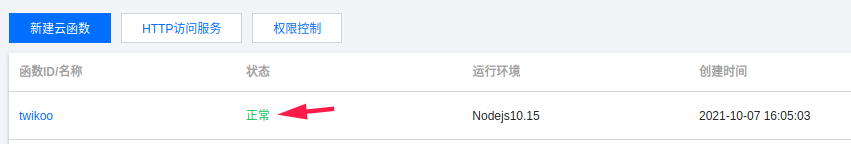
进入环境-云函数,点击“新建云函数”
- 函数名称填写:twikoo
- 创建方式选择:空白函数
- 运行环境请选择:Nodejs 10.15
- 函数内存请选择:128MB
- 点击“下一步”
-
清空输入框中的示例代码,复制以下代码、粘贴到“函数代码”输入框中,点击“确定”
1
exports.main = require('twikoo-func').main
-
创建完成后,点击“twikoo"进入云函数详情页,进入“函数代码”标签,点击“文件 - 新建文件”,输入 package.json,回车
-
复制以下代码、粘贴到代码框中,点击“保存并安装依赖”
1
{ "dependencies": { "twikoo-func": "1.4.9" } }
安装成功显示如下

本地设置
-
修改主题配置文件
1
2
3
4
5twikoo:
envId:
region:
visitor: false
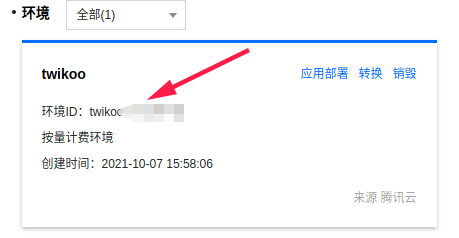
option:其中
envId在云开发控制台中查看

-
参数说明
envId: 环境 IDregion: 环境地域,默认为 ap-shanghai,如果您的环境地域不是上海,需传此参数visitor: 是否显示文章閲读数option: 可选配置
-
将默认评论系统设置为 Twikoo
1
2
3
4
5comments:
# Up to two comments system, the first will be shown as default
# Choose: Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo
use:
- Twikoo
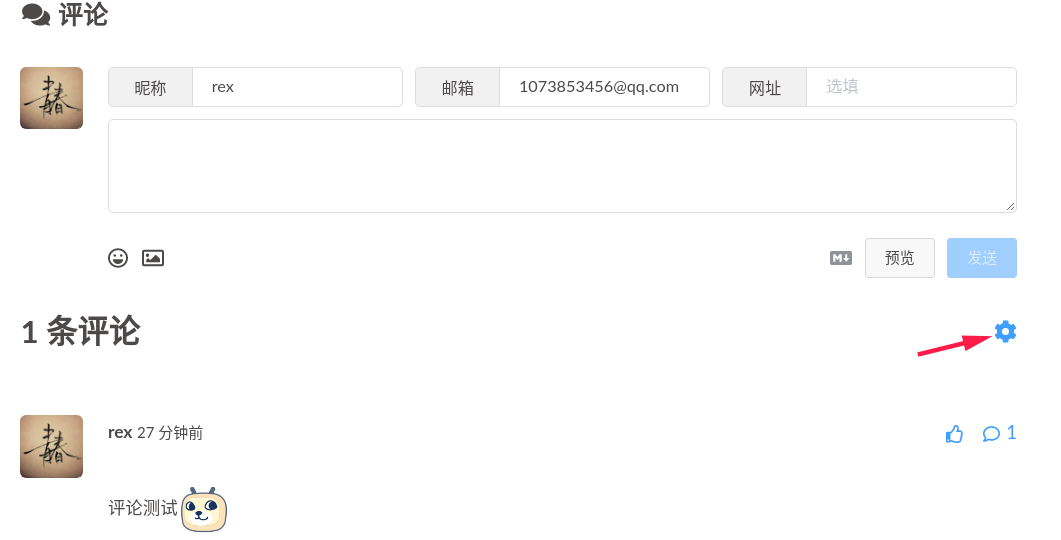
开启管理面板
-
进入环境-登录授权,点击“自定义登录”右边的“私钥下载”,下载私钥文件
-
用文本编辑器打开私钥文件,复制全部内容
-
点击评论窗口的“小齿轮”图标,粘贴私钥文件内容,并设置管理员密码

后续设置
修改头像,设置反垃圾,Katex 支持,邮件提醒等,参看 Twikoo 常见问题。
页面效果
页面效果包括背景特效,动态彩带,浮条线段。
-
在 _config.butterfly.yml 文件中检索
Background effects1
2# Background effects (背景特效)
# --------------------------------------将相应功能的 enable 参数改为 true
-
背景彩带
1
2
3
4
5
6
7
8
9# canvas_ribbon (靜止彩帶背景)
# See: https://github.com/hustcc/ribbon.js
canvas_ribbon:
enable: false
size: 150
alpha: 0.6
zIndex: -1
click_to_change: false
mobile: false -
空间动态彩带
1
2
3
4# Fluttering Ribbon (動態彩帶)
canvas_fluttering_ribbon:
enable: false
mobile: true -
背景浮动线条,鼠标互动
1
2
3
4
5
6
7
8
9# canvas_nest
# https://github.com/hustcc/canvas-nest.js
canvas_nest:
enable: false
color: '0,0,255' #color of lines, default: '0,0,0'; RGB values: (R,G,B).(note: use ',' to separate.)
opacity: 0.7 # the opacity of line (0~1), default: 0.5.
zIndex: -1 # z-index property of the background, default: -1.
count: 99 # the number of lines, default: 99.
mobile: false
点击特效等等,代码修改位置都在附近。
音乐播放
-
创建音乐界面及安装插件
1
2
3hexo new page music
npm install aplayer
npm install --save hexo-tag-aplayer -
进入主题目录,查看 /layout/includes/layout.pug 文件
1
2cd themes/butterfly/layout/includes
code layout.pug -
找到下边片段,并修改(添加后三行)
1
2
3
4
5head
include ./head.pug
link(rel="stylesheet" href="APlayer.min.css")
div(id="aplayer")
script(src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js" async) -
新建 aplayer.pug ,粘贴下边代码
1
2
3
4
5
6touch aplayer.pug
--- aplayer.pug 内容 ---
link(rel="stylesheet" type='text/css', href="https://cdn.jsdelivr.net/npm/aplayer@1.10/dist/APlayer.min.css")
script(type='text/javascript', src="https://cdn.jsdelivr.net/npm/aplayer@1.10/dist/APlayer.min.js")
script(type='text/javascript', src="https://cdn.jsdelivr.net/npm/meting@1.2/dist/Meting.min.js") -
返回博客目录,在 _config.yml 最后添加以下代码
1
2
3
4
5
6
7
8
9
10
11# aplayer
aplayer:
script_dir: js # Public 目录下脚本目录路径,默认: 'assets/js'
style_dir: css # Public 目录下样式目录路径,默认: 'assets/css'
#cdn: http://xxx/aplayer.min.js # 引用 APlayer.js 外部 CDN 地址 (默认不开启)
#style_cdn: http://xxx/aplayer.min.css # 引用 APlayer.css 外部 CDN 地址 (默认不开启)
meting: true # MetingJS 支持
#meting_api: http://xxx/api.php # 自定义 Meting API 地址
#meting_cdn: http://xxx/Meing.min.js # 引用 Meting.js 外部 CDN 地址 (默认不开启)
asset_inject: true # 自动插入 Aplayer.js 与 Meting.js 资源脚本, 默认开启
#externalLink: http://xxx/aplayer.min.js # 老版本参数,功能与参数 cdn 相同meting: true -
修改 _config.yml 参数如下
1
post_asset_folder: true
-
如下修改文件 \source\music\index.md
1
2
3
4
5
6
7
8
9
10
title: 我的歌单
date: 2019-05-17 16:14:00
cover: https://cdn.jsdelivr.net/gh/radium-bit/res@latest/Music.jpg
type: "music"
<font color=#0c74d6 size=3 face="黑体">**这是歌单介绍,如果不需要刻意留空**</font>
{% meting "431683638" "netease" "playlist" %}其中 “431683638” 为歌单 ID,netease 为网易云音乐。详细参数用法请参考官方文档。
写在最后
网站规划
网站初期有许多样式功能不急着实现,往后使用频率高了,再逐步更新。
模板修改涉及不少前后端知识, Javascript 等语言没有系统学习过,也和个人专业联系不大,后续有明确需要再学。
悬浮音乐
添加音乐播放功能后,只能在音乐界面听歌,切回主页音乐就暂停了。在知乎上找了找,这是因为 aplayer 不支持后台播放。
网上查阅了解到,后台播放功能可以用 pjax 实现。
看风格作者也是用 butterfly,而且主题的魔改效果还不错。
其他
参考文章:你真的该学学如何配置CDN了
关于 CDN,网站加速,GitHub pages 的百度收录,以及网站安全,值得一看。
风格不错的博客
放几篇风格不错,值得学习的博客。
-
音乐播放器:水波还有左边菜单的钢琴特效有点意思。
-
matery 主题:不会pjax?这篇博客教你如何搞定背景音乐
其他想法
功能:
- 看板娘
- 留言板